The View
The View can subscribe to events from the Controller in a similar fashion to the Controller subscribing to Storage with code similar to this:
this.controller.subscribe('dataUpdate', this.onDataUpdate.bind(this));
Populate frontend/view.js and frontend/public/summary.html as shown below:
// ...
const domUtils = {
clearChildren(element) {
while (element.firstChild) {
element.removeChild(element.firstChild);
}
}
}
// ...
export default class MyView extends SiftView {
//...
constructor() {
// You have to call the super() method to initialize the base class.
super();
this.controller.subscribe('dataUpdate', this.onDataUpdate.bind(this));
}
// for more info: https://docs.redsift.com/docs/client-code-siftview
presentView(value) {
console.log('counter: presentView: ', value);
this.onDataUpdate(value.data);
};
willPresentView(value) {
console.log('counter: willPresentView: ', value);
};
onDataUpdate(data) {
console.log('counter: onDataUpdate: ', data);
if (data.counts) {
Object.keys(data.counts).filter(key => ['messageTotal', 'wordTotal', 'wpmTotal'].includes(key)).forEach((k) => {
document.getElementById(k).textContent = data.counts[k];
});
}
if (data.messages && data.messages.length > 0) {
const messages = data.messages.slice(0, 50);
const messageList = document.getElementById('messageList');
domUtils.clearChildren(messageList);
document.getElementById('messagesContainer').style.display = 'unset';
const messageItemNodes = messages.map(({ subject, wordCount }) => {
const liNode = document.createElement('li');
liNode.style = 'display: flex; margin-top: 16px; margin-bottom: 16px; padding: 16px; border-bottom: 1px solid #e0e0e0; flex-direction: column;'
const subjectNode = document.createElement('h4');
subjectNode.style = 'text-align: left;';
const wordCountNode = document.createElement('p');
wordCountNode.textContent = `Email word count: ${wordCount}`;
subjectNode.textContent = subject;
liNode.appendChild(subjectNode);
liNode.appendChild(wordCountNode);
return liNode;
});
messageItemNodes.forEach(node => messageList.appendChild(node));
} else {
document.getElementById('messagesContainer').style.display = 'none';
}
}
// ...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="dist/css/style.min.css">
</head>
<body id="home">
<div class="column">
<div class="side-by-side">
<div class="stat--separator">
<div class="count" id="messageTotal">0</div>
<div class="subtitle">Messages</div>
</div>
<div class="stat--separator">
<div class="count" id="wordTotal">0</div>
<div class="subtitle">Words</div>
</div>
<div class="stat">
<div class="count" id="wpmTotal">0</div>
<div class="subtitle">Words/Message</div>
</div>
</div>
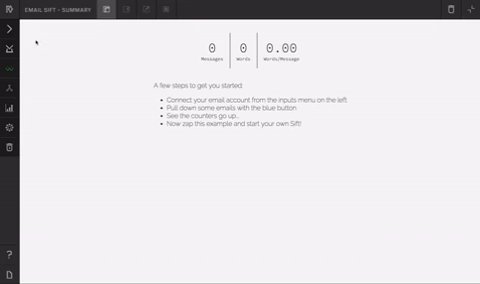
<div class="info-steps">
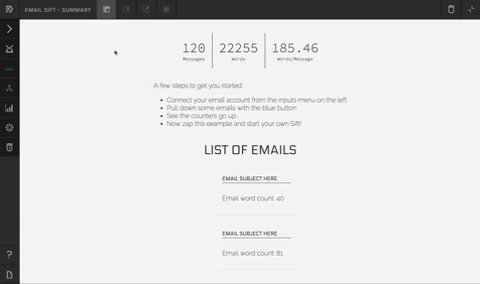
<span>A few steps to get you started:</span>
<ul>
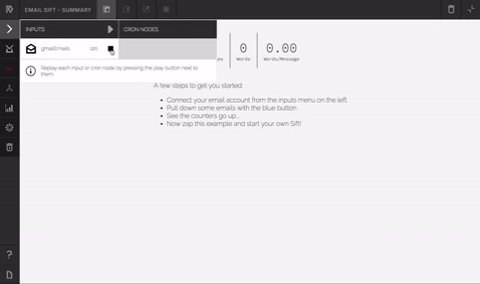
<li>Connect your email account from the inputs menu on the left</li>
<li>Pull down some emails with the blue button</li>
<li>See the counters go up...</li>
<li>Now zap this example and start your own Sift!</li>
</ul>
</div>
<div class="info-larger">
Make me bigger!
</div>
<div class="message-list" id="messagesContainer" style="display: none;">
<h2>List of Emails</h2>
<ul id="messageList">
</ul>
</div>
</div>
<!-- Your Sift view bundle -->
<script src="dist/js/view.umd-es2015.min.js"></script>
</body>
</html>
All we are saying here is when we have some data, use the onDataUpdate() method. Data either will come when the Sift loads and the presentView() method will be called (line 20) or when an update takes place (line 16).
To complete the presentation and bubble up the data to our presentation we need to add one more line in summary.html
Try running your Sift!

If nothing happened...
Did you remember to purge your DB?
Updated about 6 years ago